Tutorial: Map Generator - Algorithms & Transformations
This is the second part of map generator tutorial. The first part can be found here, and should be completed before trying this tutorial. Here two aspects of the map generator will be explained: algorithms and transformations. Both are attributes to the objects map and overlay, although using them in overlays makes more sense.
[TODO: Explain algorithms] Explain algorithms, they can be found here in the map generator documentation. [TODO: Explain transformations]
Alternative checkers board

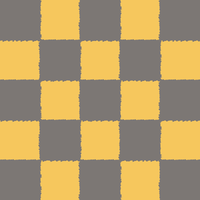
We ended the previous part with an exercise about logical operators and set theory. The landscape shown in the figure had to be constructed, we will now see that there are alternative methods to construct such a landscape. Such an alternative is to use an algorithm. We need the checker algorithm, which creates an overlay consisting of alternating boxes of size ten. The problem we then still have is that we have a full checkers board, which we want to reduce to half its size. For this purpose we can use the attributes zoomX and zoomY to zoom out by a factor of two. All together results in the following code.
// Checker algorithm at work.
map ExampleChecker {
mat=Gold; tex=gold;
overlay {
mat=Rock; tex=rock;
algo=checker;
zoomX=50; zoomY=50;
};
};
Convince yourself that this produces the same landscape as in the exercise. We encounter here a major advantage of algorithms, they reduce the amount of overlays needed drastically.
