Tutorial: Map Generator - Algorithms & Transformations
This is the second part of map generator tutorial. The first part can be found here, and should be completed before trying this part of the tutorial. Here two aspects of the map generator will be explained: algorithms and transformations. Both are attributes to the objects map and overlay, although using them in overlays makes more sense.
Algorithms can be specified within an overlay with the following syntax:
algo=<algorithm name>;
All algorithms available for the map generator can be found here in the documentation. An algorithm specifies which points of the overlay should be drawn, it provides a function which maps a point (x,y) to a boolean value. Stated more simply an algorithm cuts holes in the mask of its overlay, giving a certain fill pattern. Some algorithms have - up to two - parameters, which define their behaviour. These parameters are also attributes of the overlay, and are specified with the syntax:
a=<value>; b=<value>;
Some algorithm possess properties of randomness, others do not. In this part we will only consider non-random algorithms, so that the basics are not obfuscated. The next part of this tutorial however will explain random algorithms.
To adjust the fill pattern created by any of the algorithms to your specific needs, there are transformations. Transformations are attributes of an overlay and affect the algorithm in that overlay. There is the turbulence transformation, which shifts the points of a mask using a sine curve. This somewhat more complicated transformation will be discussed later, in the part we restrict ourself to the three affine transformations available:
- Zooming, specified by
zoomXandzoomYfor the x- and y-directions respectively. - Translations,
oxspecifies the translation in the x-direction andoyin the y-direction. - Rotation, specified by
rotate, a positive value implies a counter clockwise rotation.
All these transformation will be discussed in detail in the following examples.
Alternative Checkers Board

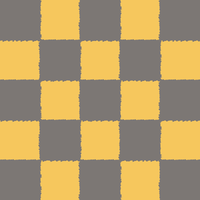
We ended the previous part with an exercise about logical operators and set theory. The landscape shown in the figure had to be constructed, we will now see that there are alternative methods to construct such a landscape. Such an alternative is to use an algorithm. We need the checker algorithm, which creates an overlay consisting of alternating boxes of size ten. The problem we then still have is that we have a full checkers board, which we want to reduce to half its size. For this purpose we can use the attributes zoomX and zoomY to zoom out by a factor of two. All together results in the following code.
// Checker algorithm at work.
map ExampleChecker {
mat=Gold; tex=gold;
overlay {
mat=Rock; tex=rock;
algo=checker;
zoomX=50; zoomY=50;
};
};
Convince yourself that this produces the same landscape as in the exercise. We encounter here a major advantage of algorithms, they reduce the amount of overlays needed drastically.
Bozo Algorithm
Let's introduce another algorithm, therefore consider the following piece of map generator code.
// Golden specks.
map ExampleBozo {
mat=Rock; tex=rock;
overlay {
mat=Gold; tex=gold;
algo=bozo; a=2;
rotate=45;
};
};
[TODO: explanation of bozo and rotate and image here]
Landscape With Hills
It is time to produce a first real landscape, we want to create a landscape with two hills separated by a lake.
// Two hills separated by a lake.
map ExampleHills {
// First raise the water to a certain level.
overlay {
mat=Water; tex=water;
x=0; y=50; wdt=100; hgt=50;
};
// Then overlay two hills using the sine algorithm.
overlay {
mat=Earth; tex=earth;
algo=sin;
zoomX=60; zoomY=35;
ox=25; oy=35;
};
};
[TODO: Explanation here too]
